Les 5: Parameters en Return.
Dit is een tekst in een paragraaf.
Hier boven zie je een paragraaf waarvan de tekst verandert als je er op klikt.
Maar deze heeft geen ID meegekregen.
Tijdens het aanroepen van de functie wordt het element meegeven in een zogenaamde parameter
§ 5.1: Parameters
Een parameter kun je zien als een variabele die nodig is om een functie uit te voeren. Deze parameter wordt als extra informatie meegegeven tijdens het aanroepen van de functie.
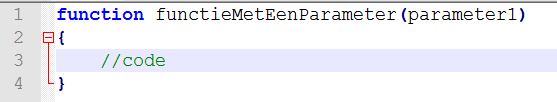
Daardoor komt je functie er als volgt uit te zien:

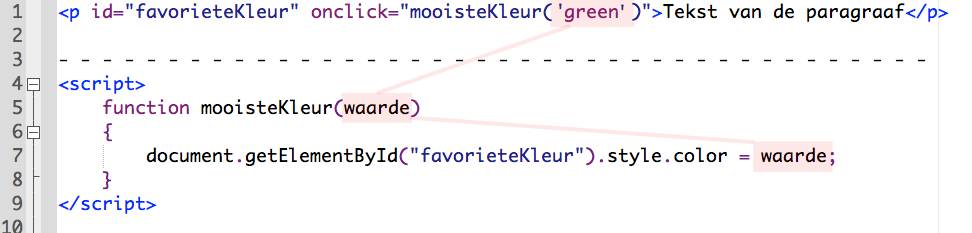
Hieronder zie je hoe je aan de aanroep van de functie een parameter (waarde) mee kunt geven. Bij het ontwerpen van de functie heb je besloten een parameter mee te laten sturen. Deze parameter gebruik je vervolgens binnen de functie:

Een parameter is dus eigenlijk een variabele die je mee stuurt met de aanroep van een functie. De functie heeft deze variabele nodig om de code binnen de functie uit te klunnen voeren. De meegestuurde parameter kan, net als een locale variabele, alleen in die functie gebruikt worden.
In bovenstaand voorbeeld staat de waarde van de meegestuurde variabele vast, namelijk "green". Veel interessanter en ook krachtiger zou het zijn als de meegestuurde parameter variabel zou zijn. Gelukig kan dat! Op de plaats van de parameter gebruik je dan de input van de gebruiker. Kiest de gebruiker voor "groen" in dan wordt "green de parameter meegegeven. Kiest de gebruiker echter voor "rood" dan wordt "red" in de parameter gestopt.
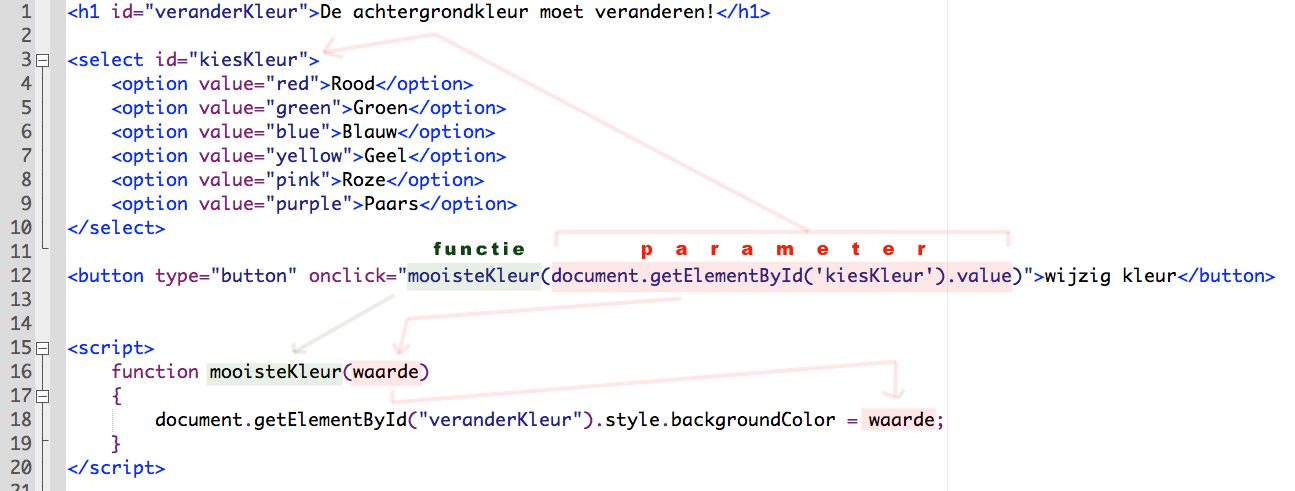
Bekijk onderstaande voorbeeld door een kleur te kiezen uit de selectielijst en vervolgens op de knop te klikken.
De achtergrondkleur moet veranderen!
Hieronder zie je de code van hetgeen er hierboven gebeurt. Bestudeer deze code en probeer te begrijpen wat er gebeurt.

Wat gebeurt er dus?
- Als je op de knop klikt dan wordt de functie "mooisteKleur()" aangeroepen
- Deze functie heeft een parameter
- De waarde van deze parameter wordt gevuld met de waarde (value) van de selectielijst
- Binnen de functie krijgt de <h1> de gekozen achtergrondkleur
§ 5.2: Meerdere parameters
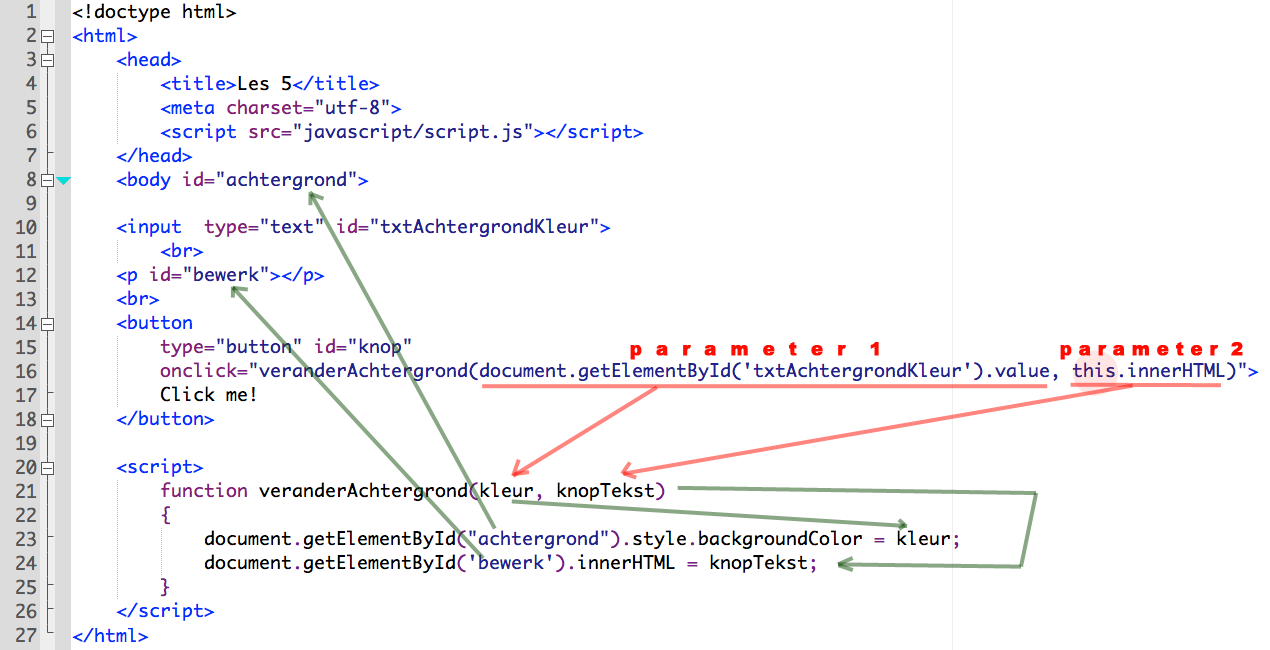
In paragraaf 5.1 heb je geleerd dat je een parameter mee kunt geven aan een functie. Deze parameter wordt dan binnen deze functie gebruikt. Het is ook mogelijk om twee of meer parameters aan een functie mee te geven. De werking daarvan is gemakkelijk toe te passen als je bovenstaande begrijpt.
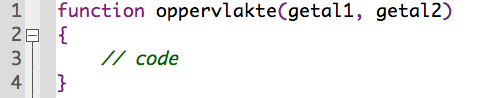
Bekijk onderstaand voorbeeld

Je kunt in principe zoveel parameters in een functie gebruiken als je maar wilt. Echter: elke parameter wordt van de volgende parameter gescheiden d.m.v. een komma (,).
§ 5.3: Verwijzen via keyword THIS
Als je een waarde door wilt geven van het element waarop het event staat dan kun je dat doen d.m.v. het gereserveerde woord 'this'. Staat het event 'onclick' bijvoorbeeld op een knop dan verwijst this naar de knop. Staat er bijvoorbeeld een mouseover-event op een afbeelding dan verwijst this dus naar de afbeelding.
Bekijk onderstaande afbeelding:

Je zou kunnen zeggen dat het woord this in bovenstaand voorbeeld verwijst naar de knop. Het is dus eigenlijk de plaatsvervanger voor: document.getElementById('knop')
this verwijst altijd naar het object waar vandaan het event wordt aangeroepen.
§ 5.4: Return
Het key-woord return wordt gebruikt om aan te geven dat de functie weer terug moet gaan naar waar hij is aangeroepen.

Bij sommige functies wil je dat er een waarde mee terug gestuurd wordt.
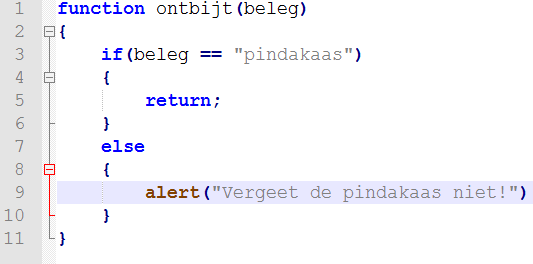
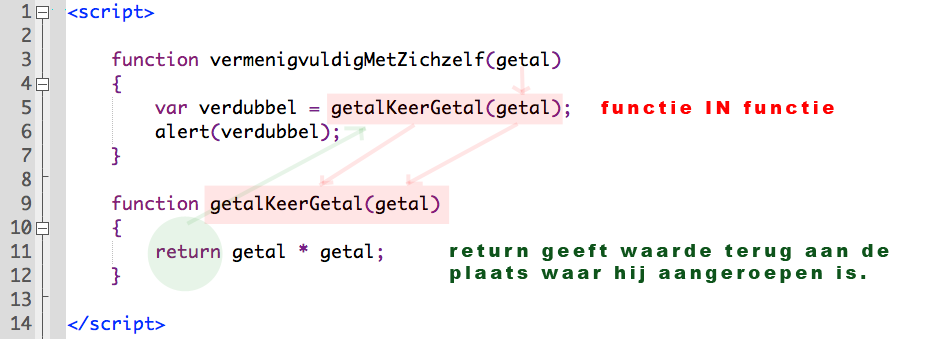
Dat ziet er als volgt uit:

Hierbij zal de waarde die zich achter het woord return bevindt mee terug geven worden. Hierdoor kan de functie waarin hij is aangeroepen er verder mee werken.
Opdracht 15:
- Open les5.html
- Maak een input op je pagina.
- Kies zelf een Event dat er voor zorgt dat de achtergrond van de pagina verandert naar de kleur die is ingevuld in de input. Gebruik hierbij een parameter om de value van de input door te geven aan je functie.
- Maak een selectielijst met de waardes 10px, 20px en 30px
- Pas de functie zo aan dat er twee parameters meegegeven worden.
- De eerste zorgt nog steeds voor de achtergrondkleur van je pagina.
- De tweede zorgt voor de lettergrootte van je pagina. Deze is zoveel pixels als er in de lijst gekozen is.
Opdracht 16:
- Open les5.html
- Maak een div aan met een afmeting van 400px breed en 400px hoog.
- Zet hierin 3 knoppen met de teksten: Rood, Groen, Blauw
- Maak één functie waarmee je met een druk op de knop de kleur van de div kan veranderen naar de daarbij behorende kleur.
Opdracht 17:
- Open les5.html
- Zet twee tekstboxen onder elkaar
- Zet onder de tekstboxen vier knoppen met resp. het opschrift + , - , x , /
- Zet onder de knoppen een lege paragraaf
- Maak één functie waarmee je met een klik op een knop de uitkomst in de paragraaf laat zetten. De uitkomst is uiteraard afhankelijk van knop die gekozen is en van de ingevoerde getallen in de twee tekstboxen. Gebruik voor de twee waardes van de textboxen en de operator (+, -, x, /) een parameter (totaal 3 parameters dus!).
