Les 4: Variabelen
Selecteer deze paragraaf door er op te klikken en klik daarna op de knop
Dit is een andere paragraaf. Deze kun je ook selecteren en op de knop klikken.
Bovenstaand staan twee paragrafen waaraan een onclick event en een ID is toegevoegd.
Ook is er een button toegevoegd met een onclick event.
§ 4.1: Wat is een variabele?
Als een mens iets wil onthouden dan zal hij hiervoor een stukje van zijn geheugen gebruiken. Ergens in dat geheugen wordt dan een een woord, zin, getal, afbeelding, melodie, songtekst of wat dan ook vastgelegd. Eigenlijk werkt de computer net zo. Als je wil dat de computer iets moet onthouden dan kun je als programmeur een stukje van het computergeheugen (RAM) reserveren. Dat doe je in Javascript eenvoudig door het keyword var te gebruiken en vervolgens een naam die je aan je variabele wilt geven. Deze naam is nodig om de computer het laadje te laten vinden als hij om er iets in te plaatsen of uit te halen.
Samenvattend zou je dus kunnen zeggen dat een variabele een geheugenplaats is waarin zich een (veranderende/variabele) waarde bevindt. Vergelijk het RAM-geheugen met een grote kast met laadjes. Elk laadje kun je labelen met een naam. Via deze naam kun je de inhoud (waarde) van de geheugenplaats bekijken.


In een vorige les hebben we gezien dat we door middel van de volgende regel de inhoud een element kunnen bewerken.
Dit is een lange regel code en vooral onhandig als je het meerdere keren wilt gebruiken.
Je hebt hier in het vorige hoofdstuk al 'last' van gehad:
document.getElementById("bewerken").innerHTML = "Dit is de nieuwe tekst";
document.getElementById("bewerken").style.color = "red";
document.getElementById("bewerken").style.backgroundColor = "yellow";
Als we dat toepassen op bovenstaand voorbeeld dan zie je dat het vetgedrukte gedeelte steeds hetzelfde is. Je zou dit stuk tekst ook in een variabele kunnen plaatsen.
- Een geheugenplaats reserveren noemen we ook een variabele declareren
- De declaratie begint met het keyword (een woord dat tot de taal Javascript behoort) var
- Daarna de naam van de variabele
- Gevolgd door een ;
Stel je declareert een variabele X die je wilt vullen met document.getElementById("bewerken"). Dan zou je bovenstaande ook als volgt kunnen beschrijven:
var X; Hiermee maak je de variabele aan.
X = document.getElementById("bewerken"); Hiermee ken je de waarde aan de variabele toe.
X.innerHTML = "Dit is de nieuwe tekst"; X is de plaatsvervanger voor de toegekende waarde.
X.style.color = "red";
X.style.backgroundColor = "yellow";
Dat scheelt dus typwerk. Zeker als je de regel in je code vaker nodig hebt. Een tweede voordeel is dat als de waarde van X verandert hij in het hele programma verandert.
Meestal gebeurt de declaratie van een variabele en de toekenning van de waarde op dezelfde regel!
Voorbeeld: var voornaam = "Willem";
§ 4.2: De NAAM van een variabele
De variabelenaam moet aan een aantal voorwaarden voldoen:
- Javascript keywords zoals bijvoorbeeld: if / else / var / function) mogen niet gebruikt worden.
- Je mag niet alle karakters gebruiken: zo mogen alleen letters, cijfers, laag streepje en dollartekens worden gebruikt.
- Een variabelenaam mag NIET beginnen met een cijfer
- Let op: ook variabelenamen zijn hoofdLetterGevoelig (CamelCasing).
§ 4.3: Het TYPE van een variabele
Een variabele kent verschillende typen. De hoofdtypen zijn:- Tekst in vorm van een String aangegeven met "dubbele quotes". Voorbeeld: var voorNaam = "Piet";
- Nummer: meest voorkomend is het type int (heel getal), daarnaast double (decimaal getal). Een nummer maak je aan door het nummer te typen. Voorbeeld: var leeftijd = 23;
- Boolean: Een variabele van dit type kent slechts twee waardes: true of false Voorbeeld: var winnaar = true;
Gebruik van een variabele:
- Een variabele kun je voorzien van een waarde. Dit doe je meestal meteen als je de variabele declareert: Voorbeeld: var leeftijd = 23;
- Echter je kunt een variabele ook opvragen en de inhoud ervan laten weergeven. Voorbeeld: document.getElementById("bewerken").innerHTML = leeftijd;
- Als laatste kun je een variabele ook een andere waarde geven tijdens het gebruik in je programma. Voorbeeld: leeftijd = 18;
§ 4.4: Bewerken van variabelen
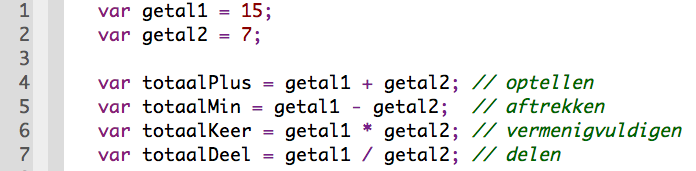
Als variabelen getallen bevatten dan kun je er rekenkundige bewerkingen op loslaten:

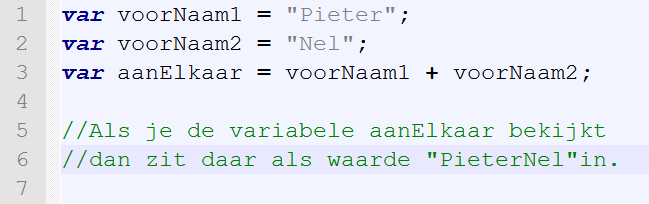
Het + teken kan echter ook een andere functie hebben dan het optellen van getallen. Als je een + teken zet tussen twee variabelen van het type String (tekst) dan worden de teksten aan elkaar geplakt:
Voorbeeld:

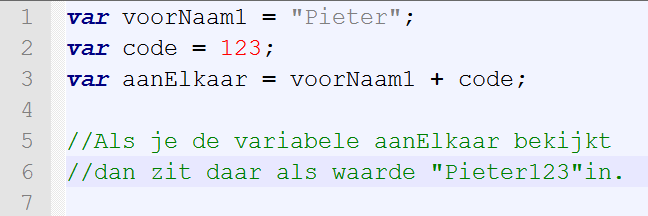
Eén variabele met tekst en één variabele met een getal kun je ook met elkaar verbinden d.m.v. het plus-teken. Het reslutaat is een variabele van het type String.
Voorbeeld:

§ 4.5: Het bereik (scope) van variabelen
Een variabele kan lokaal of globaal gedeclareerd worden. Het is groot belang dat je begrijpt wat het verschil tussen deze twee variabelen is en dat je weet wanneer je zelf een variabele lokaal of globaal declareert.
Een Lokale variabele wordt gedeclareerd BINNEN een functie, en zal alleen binnen in deze functie gebruikt kunnen worden.
Een Globale variabele wordt gedeclareerd BUITEN een functie, waardoor deze in meerdere functies kan gebruikt worden.
Je zou dus ook kunnen zeggen dat een globale variabele een groter bereik heeft.
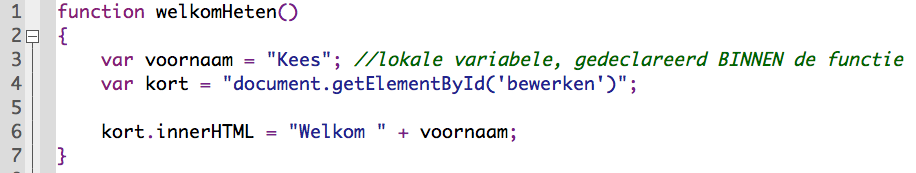
Voorbeeld LOKALE variabele:

Voorbeeld GLOBALE variabele:

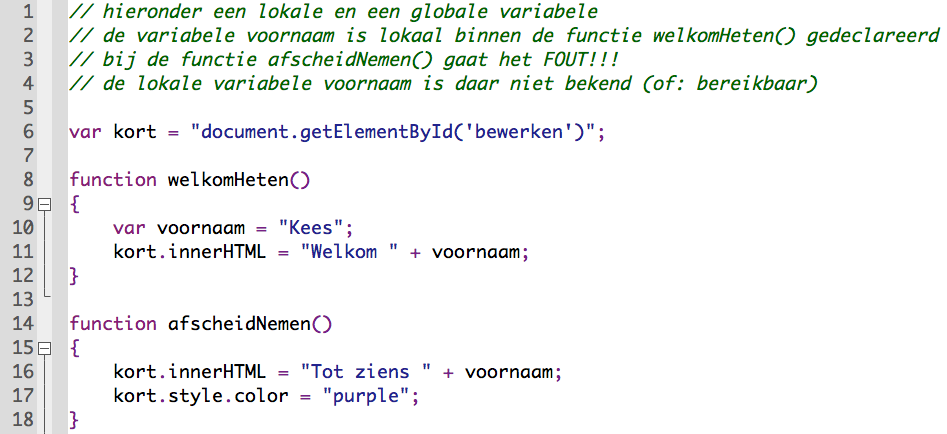
Hieronder nog een voorbeeld van het foutief gebruik van een lokale variabele. De variabele voornaam is lokaal gedeclareerd en kan dus niet in een andere functie opgevraagd worden.
Foutief gebruik variabele:

Een lokale variabele wordt in het geheugen van de computer opnieuw aangemaakt als in het programma een functie aangeroepen wordt. Hetgeen er in deze variabele was gezet bij een eerste aanroep wordt dus gewist bij een tweede of volgende aanroep!! dit in tegenstelling tot een globale variabele. Deze wordt slechts één keer aangemaakt.
Opdracht 12:
- Maak een nieuwe html-pagina en sla deze pagina op als les4.html
- Maak 2 globale variabelen aan. Geef deze de waardes 8 en 23.
- Maak een paragraaf aan.
- Maak 4 knoppen met de teksten +,-,* en /
- Als je op een knop klikt geeft hij het antwoord op de rekensom die bij de knop hoort.
- Dus bij + optellen, - aftrekken, * vermenigvuldigen en / delen.
Opdracht 13:
- Open les4.html
- Zet een plaatje op je pagina.
- Als je er op klikt dan verschijnt er een border om de afbeelding met een dikte van 5px, gestreept en een oranje kleur.
- Als je er de tweede op klikt dan verschijnt er een padding van 15px.
- Bij de derde keer klikken verandert de achtergrondkleur naar blauw.
- En bij de vierde keer klikken verandert alles terug naar het orgineel.
Opdracht 14:
- Open les4.html
- Maak een div van 400px breed en 400px hoog.
- Maak drie knoppen. Met de tekst rood, groen en blauw.
- Als je op de knop klikt zet je in een variable de kleur de div moet worden.
- Als je op de div klikt, verandert deze naar de geselecteerde kleur.
