1.1: Inleiding in Cascading Style Sheets (CSS)
HTML is oorspronkelijk ontwikkeld om informatie via hypertext-documenten te ontsluiten voor verschillende platforms (zoals Windows, Macintosh en Unix). Bij de weergave van HTML-pagina's ging het niet om een mooie, door de auteur geheel vastgelegde lay-out. Uitgangspunt was dat de informatie in een heldere structuur aan een bezoeker geboden moest worden. Bijvoorbeeld door de informatie in te delen met behulp van koppen van verschillend gewicht en paragrafen.
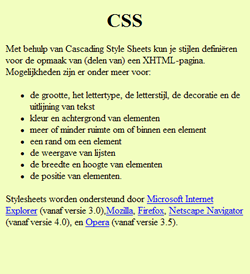
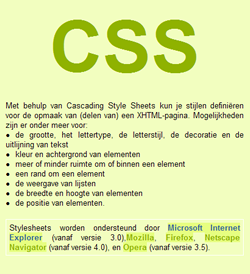
De structuur van een webpagina regel je dus doormiddel van html5, maar de opmaak van een webpagina leg je vast in CSS. Hierdoor weet je zeker dat op elk platform en elke browser de website op de zelfde manier weergegeven wordt. Een voorbeeld van wat er met css mogelijk is zie je hier:
| Niet voorzien van CSS | Wel voorzien van CSS |
 |
 |
Om zelf nu CSS te gaan gebruiken, gaan we eerst uitleggen waar we de style-opties neer moeten gaan zetten.
Hiervoor hebben we 3 mogelijkheden, namelijk inline CSS, embedded CSS en external CSS. Deze worden in de volgende hoofdstukken beschreven.
We gaan hierbij eerst inline CSS bespreken.